


Product Designer
UX Research
Design Thinking
Wireframing
Prototyping
1 month
Figma
Figjam
Notion
BACKGROUND
Inspired by QR code dining culture in China, Bite reimagines the restaurant experience by blending social discovery with seamless ordering. Instead of endless reviews from strangers, users share bite-sized dish recs and photos with friends, helping each other decide what to eat, not just where.
Scan a QR code at partner restaurants to instantly access the menu, place an order, and earn rewards, all without disrupting existing POS systems. Bite also highlights trending dishes and spots using real-time social data, making dining out more fun, personal, and rewarding.
Bite transforms eating out into a connected, curated experience, driven by taste, tech, and the people you trust.
PROBLEM
How can we create a social dining platform that makes restaurant discovery more personal, engaging, and community-driven?
Bite reimagines how we eat out by turning meals into social moments, a QR-powered dining culture I experienced abroad. With Bite, users discover dishes through their friends' photos and bite-sized reviews, order instantly via QR code, and unlock loyalty rewards, making dining out feel effortless, connected, and fun.
RESEARCH
To guide Bite's development, I began with a competitive analysis of four platforms, Sharp, InstaLaCarte, Clover, and Restolabs, to identify gaps in visual design, social features, POS integration, and accessibility. This revealed the need for a lightweight, socially-driven solution that works with existing restaurant systems.
SYNTHESIS
Based on insights gathered from user interviews, I developed a user persona represent the app's core users: socially driven, convenience-seeking college students who dine out frequently with friends. Their goals and frustrations shaped key features in Bite, including the need for a unified QR code system, visible dish reviews, and cross-restaurant loyalty rewards.
IDEATION
Building on the insights from user interviews and the synthesis of our research, I mapped out a user flow to visualize the key journeys Bite users may take as they explore the app. This flow highlights the main decision points and actions, from onboarding and scanning QR codes to discovering restaurants, reading reviews, and redeeming rewards, capturing the essential scenarios that shape the Bite experience.
IDEATION
To begin the design process, I sketched out lo-fi wireframes to map out core user flows and test layout ideas quickly. These sketches focus on structuring key features like the Discover feed, Rewards page, and QR ordering interface, allowing for rapid iteration and feedback before moving to lo-fi wireframes.
IDEATION
After sketching, I then translated them into lo-fi wireframes in Figma. These wireframes further define the app's structure and user flows, focusing on usability and layout for features such as onboarding, login, home, rewards, and cart. This step ensures the experience is intuitive before moving to high-fidelity design.
IDEATION
The Bite style guide was designed to create a vibrant, modern, and social atmosphere that reflects the app’s focus on community-driven dining. By defining a bold color palette, playful iconography, and clean typography, the guide ensures a cohesive and engaging user experience across every screen, making the app instantly recognizable and easy to use.
FINAL DESIGNS
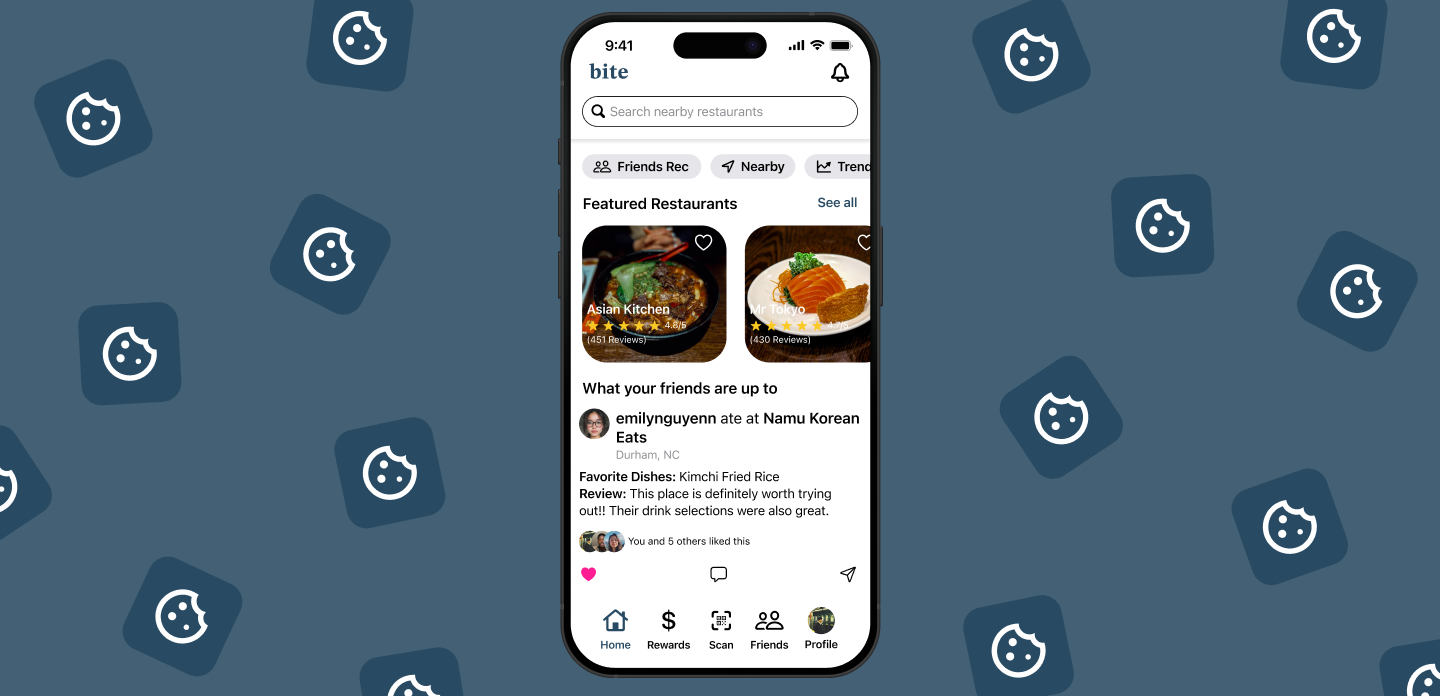
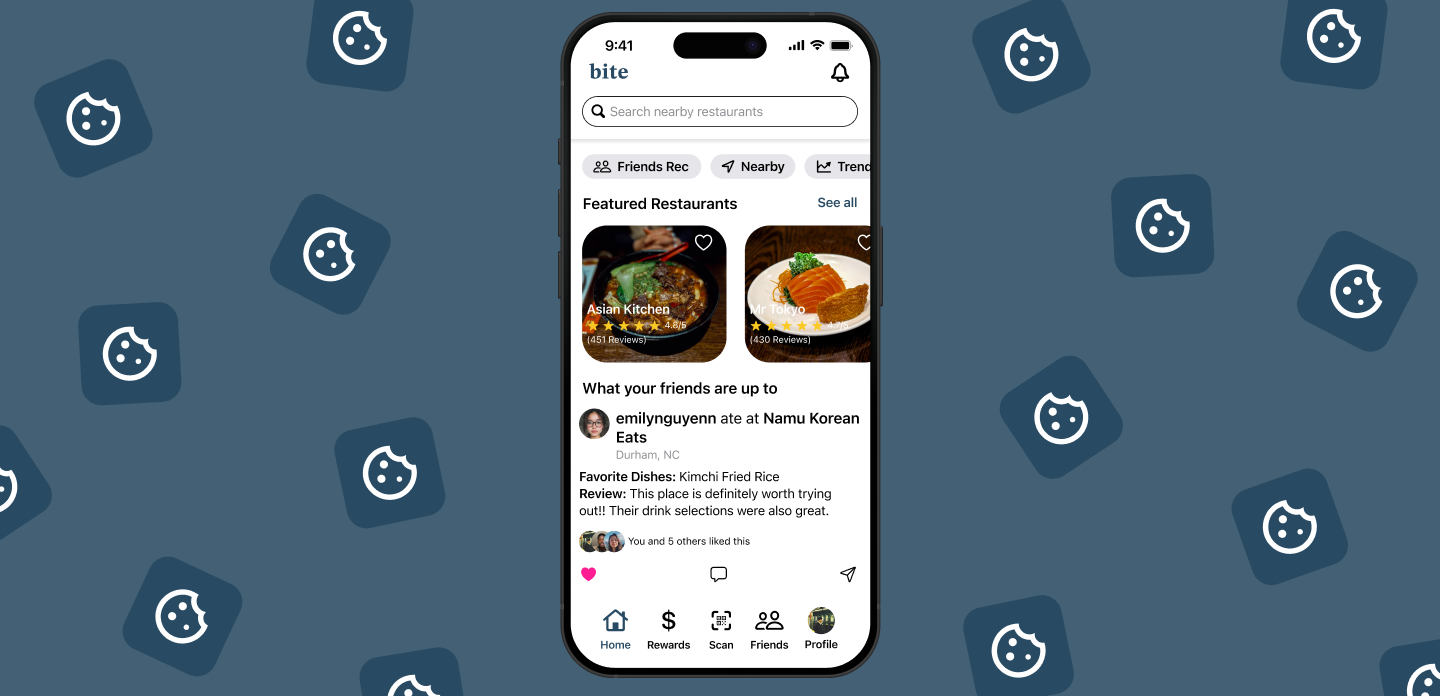
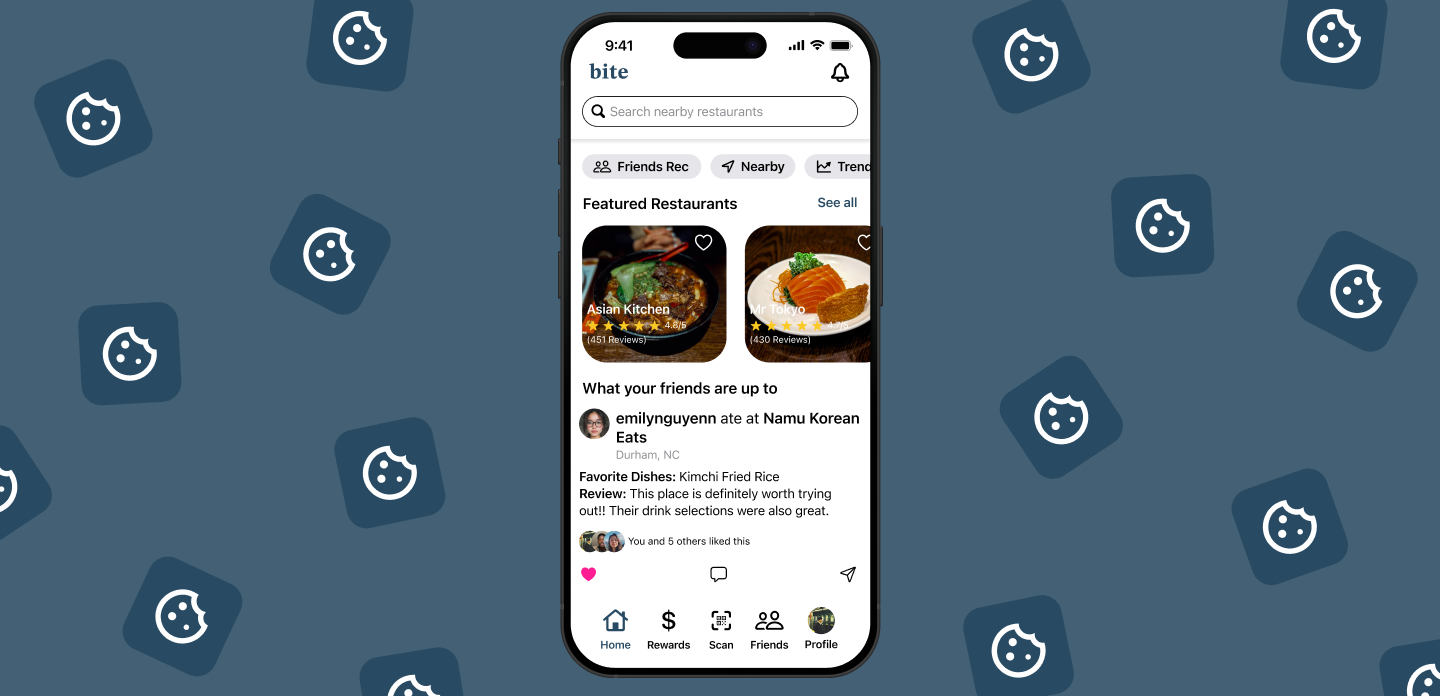
With a single glance, your home feed brings you right up to speed, see the latest restaurant reviews and moments from friends, ready to like, comment, or share in just a tap. Discover featured spots nearby, add favorites, and filter by what your circle recommends. Want to explore more? Hit "See All" to browse every restaurant, making it effortless to find your next meal, together.
Bite's menu adapts to each restaurant's unique offerings, browse categories, discover best-sellers, and see friends' reviews on every dish to help you decide. Customize your order with ease, no need to explain modifications to waiters, just send your preferences directly to the kitchen. Plus, with language support, menus can switch to Chinese and other languages, adapting to multiple audiences that restaurants target, making dining accessible and personal.
Earn points every time you scan and order, unlock exclusive rewards, and take on fun challenges with friends. Bite's rewards system is designed to keep you coming back for more delicious experiences. Partner restaurants offer frequent users the chance to earn points towards free appetizers or dishes, creating a compelling incentive to return and build loyalty with your favorite spots.
Personalize your dining journey by tracking favorite restaurants, revisiting where you've dined, and curating your posts, all seamlessly organized. Dive into your past order history and share authentic reviews and photos. Bite's innovative approach transforms every meal into a personalized experience, making it effortless to rediscover your best moments and inspire friends with your culinary adventures.
Stay connected with your friends' dining adventures in one unified feed. View all their posts, engage with their content through likes and comments, and message them directly about their recommendations. Discover nearby restaurants your friends love through an interactive map, making it effortless to plan your next meal together.
With a single glance, your home feed brings you right up to speed—see the latest restaurant reviews and moments from friends, ready to like, comment, or share in just a tap. Discover featured spots nearby, add favorites, and filter by what your circle recommends. Want to explore more? Hit "See All" to browse every restaurant, making it effortless to find your next meal, together.
Bite's menu adapts to each restaurant's unique offerings—browse categories, discover best-sellers, and see friends' reviews on every dish to help you decide. Customize your order with ease—no need to explain modifications to waiters, just send your preferences directly to the kitchen. Plus, with language support, menus can switch to Chinese and other languages, adapting to multiple audiences that restaurants target, making dining accessible and personal.
Earn points every time you scan and order, unlock exclusive rewards, and take on fun challenges with friends. Bite's rewards system is designed to keep you coming back for more delicious experiences. Partner restaurants offer frequent users the chance to earn points towards free appetizers or dishes, creating a compelling incentive to return and build loyalty with your favorite spots.
Personalize your dining journey by tracking favorite restaurants, revisiting where you've dined, and curating your posts—all seamlessly organized. Dive into your past order history and share authentic reviews and photos. Bite's innovative approach transforms every meal into a personalized experience, making it effortless to rediscover your best moments and inspire friends with your culinary adventures.
Stay connected with your friends' dining adventures in one unified feed. View all their posts, engage with their content through likes and comments, and message them directly about their recommendations. Discover nearby restaurants your friends love through an interactive map, making it effortless to plan your next meal together.
REFLECTION
Diving into the Bite project was both a challenge and a joy, especially as someone with a genuine passion for food and the experiences it creates. Designing for a social dining audience let me blend my love for food with my drive to solve real problems, pushing me to think beyond features and focus on real connections and seamless experiences. Navigating the end-to-end design process, from research and ideation to final prototypes, was not only rewarding, but also deeply personal, as I considered how I could help improve the food industry for others who share my enthusiasm. I find fulfillment in building a personal connection to my work, sharing my process openly, and ensuring that empathy, not bias, guides every decision. This journey has strengthened my commitment to meaningful, user-centered product design and to fostering genuine connections between people and the products they use.
REFLECTION
As Bite evolves, the next steps are clear:
By balancing convenience with deeper engagement, Bite aims to set a new standard for social dining, making every meal more rewarding, connected, and effortless.