Parr Center
An Ethics Learning Platform
Overview
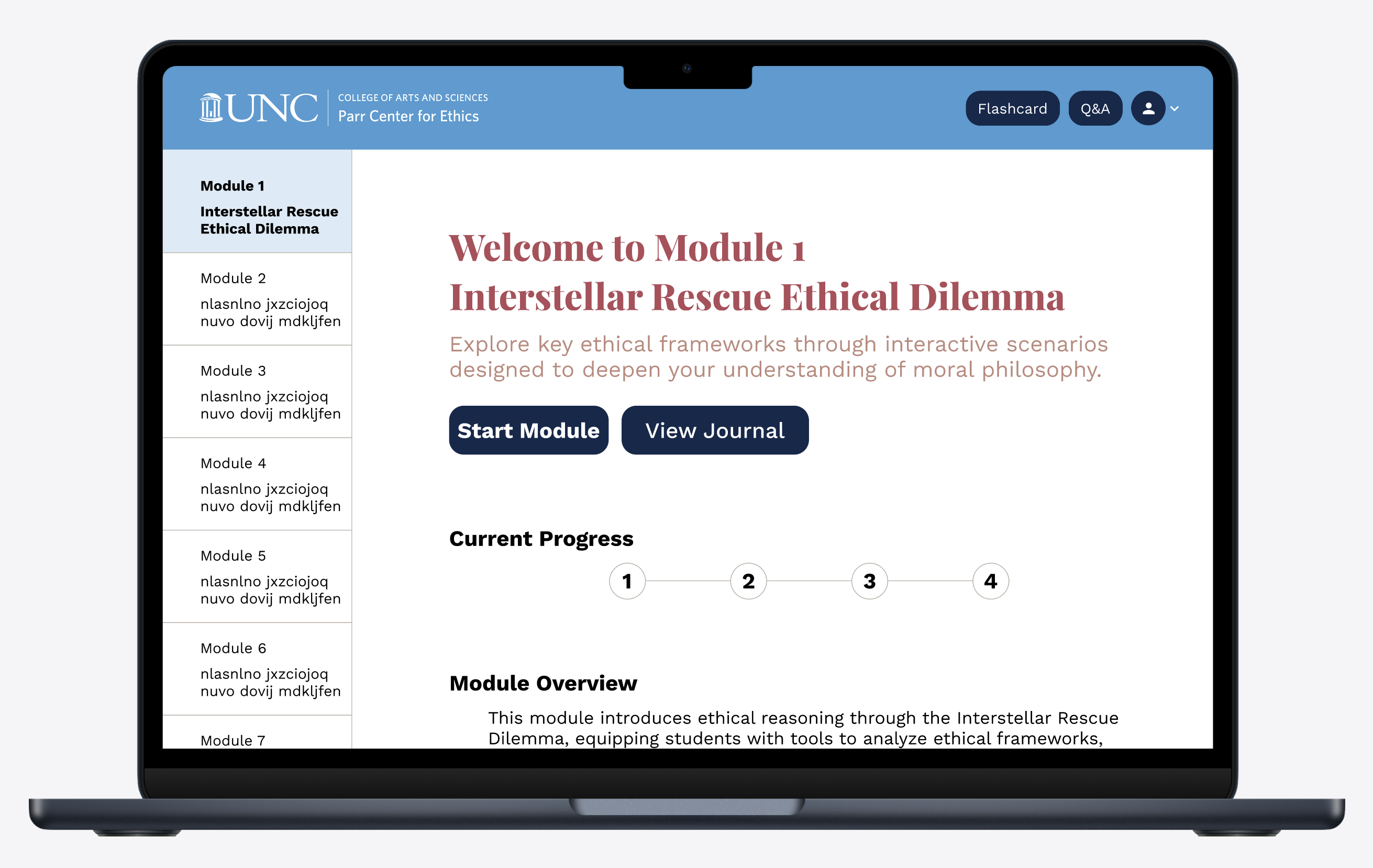
This ethics learning platform was developed for UNC's Parr Center for Ethics in collaboration with TEDx, aiming to teach moral philosophy through interactive, scenario-based modules. The platform allows users to explore complex ethical dilemmas while tracking their progress and reflecting through personal journals. I contributed to the UI/UX design by helping shape key screens and layout decisions to ensure the interface was accessible, engaging, and aligned with UNC's academic branding. My primary role in this project has been focused on front-end development, where I translated design prototypes into responsive, functional components using React.js, contributing to the platform's structure, interactivity, and user experience.
View prototypeThe Challenge
How can we create an engaging digital platform that makes ethics education more accessible and interactive while maintaining academic rigor and fostering meaningful discussions?

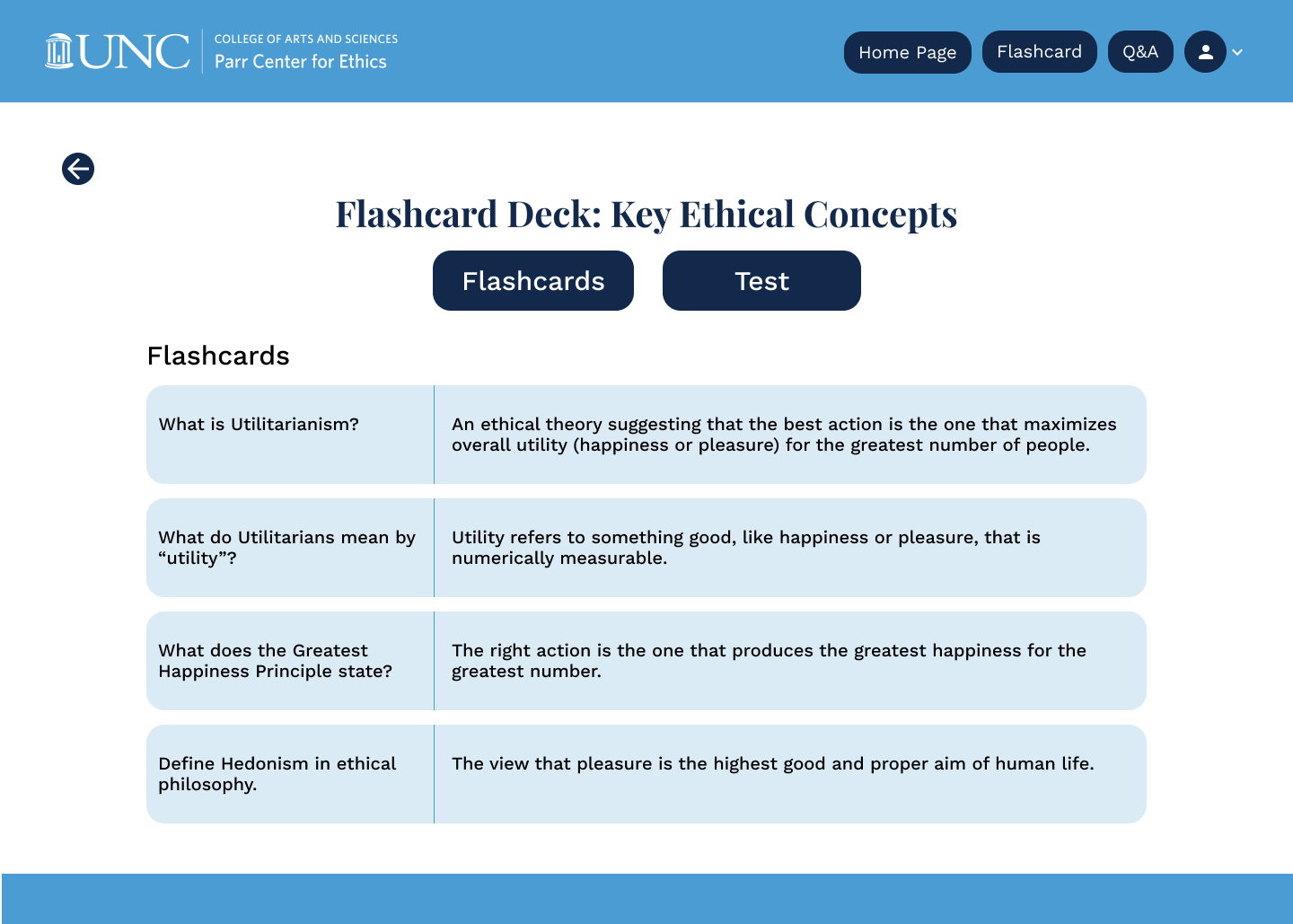
This flashcard page was designed to support quick, digestible learning of ethical concepts. The two-column layout separates questions and answers clearly, enhancing readability and retention. Users can toggle between flashcard view and test mode for active recall practice. The use of soft blue tones maintains brand consistency with UNC while keeping the interface visually calm and focused. Navigation is kept minimal to reduce distractions and keep learners engaged with the content.

This journal page was designed to encourage personal reflection and critical thinking throughout the learning experience. The layout supports long-form responses by keeping the focus on readability and simplicity, with clear section headers like Immediate Engagement and Argument Builder to guide the user. The clean, text-focused design minimizes distractions and reinforces the academic tone of the platform, while allowing students to track their ethical reasoning and development over time.

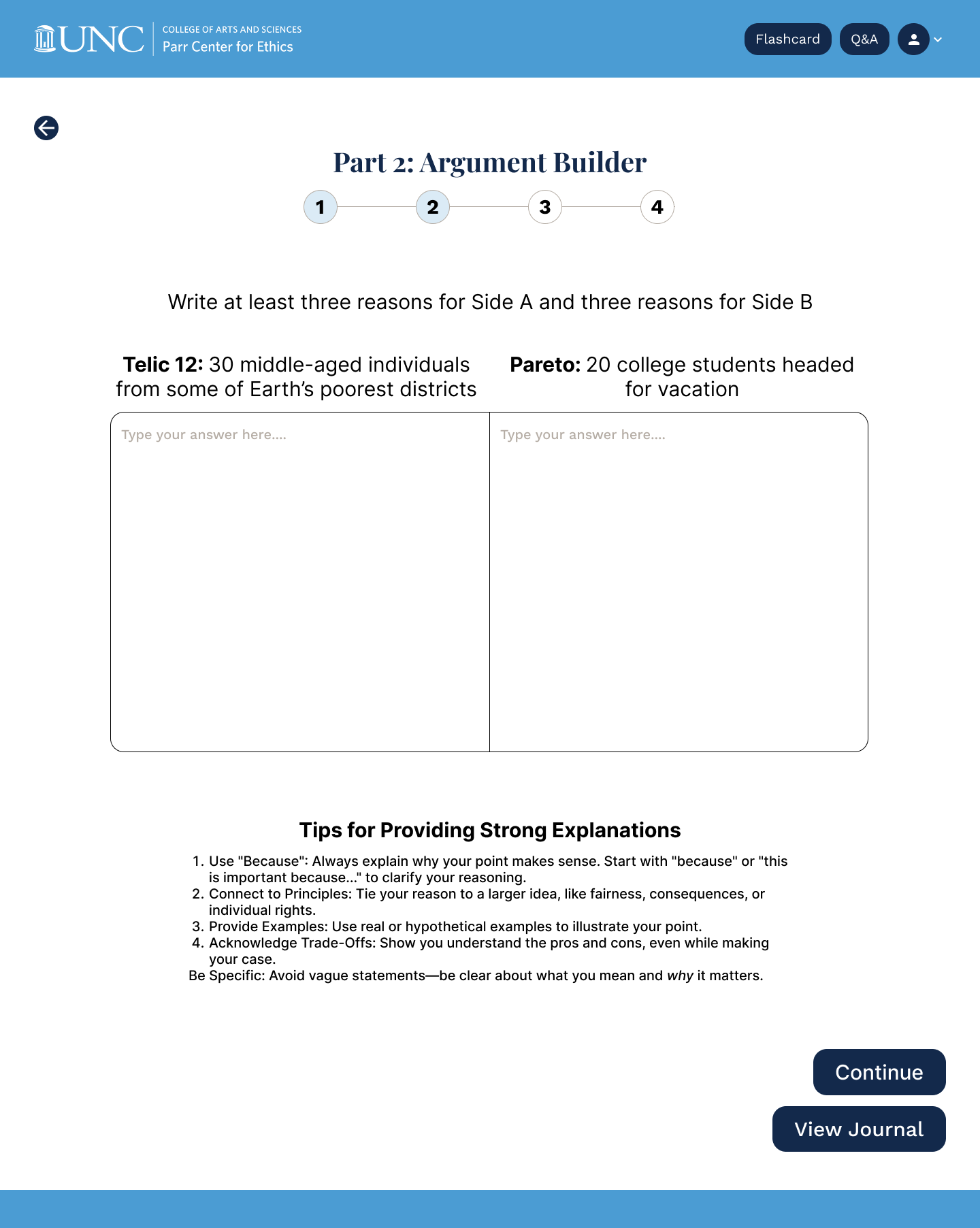
This screen is designed to help users practice structured ethical reasoning by comparing opposing perspectives in a dilemma. The two-column layout visually separates Side A and Side B, making it easy to input and organize arguments. Prompts encourage users to provide at least three reasons for each side, reinforcing critical thinking and balanced analysis. The clean and minimal design keeps the focus on the content, while the progress indicator at the top helps guide users through the multi-part exercise.
Implementation and Findings
Following the design phase, I transitioned into working closely with the backend team to ensure seamless integration of the front-end components. Using React.js, I developed responsive interfaces based on our design system, focusing on consistency, accessibility, and performance. This collaboration involved aligning API structures with UI behavior, debugging integration issues, and refining user flows based on early testing. Through this process, we identified the importance of maintaining clear communication between design and development, which helped us catch gaps early and iterate more efficiently on both functionality and user experience.
Next Steps
We are continuing to work closely with the Parr Center for Ethics to ensure that each page aligns with their educational goals and content needs. Ongoing collaboration with the backend team remains a priority as we integrate more features and refine existing functionality. We are actively developing additional pages for the platform, focusing on maintaining design consistency, improving accessibility, and enhancing the overall user experience based on ongoing feedback.