Golden Dragon
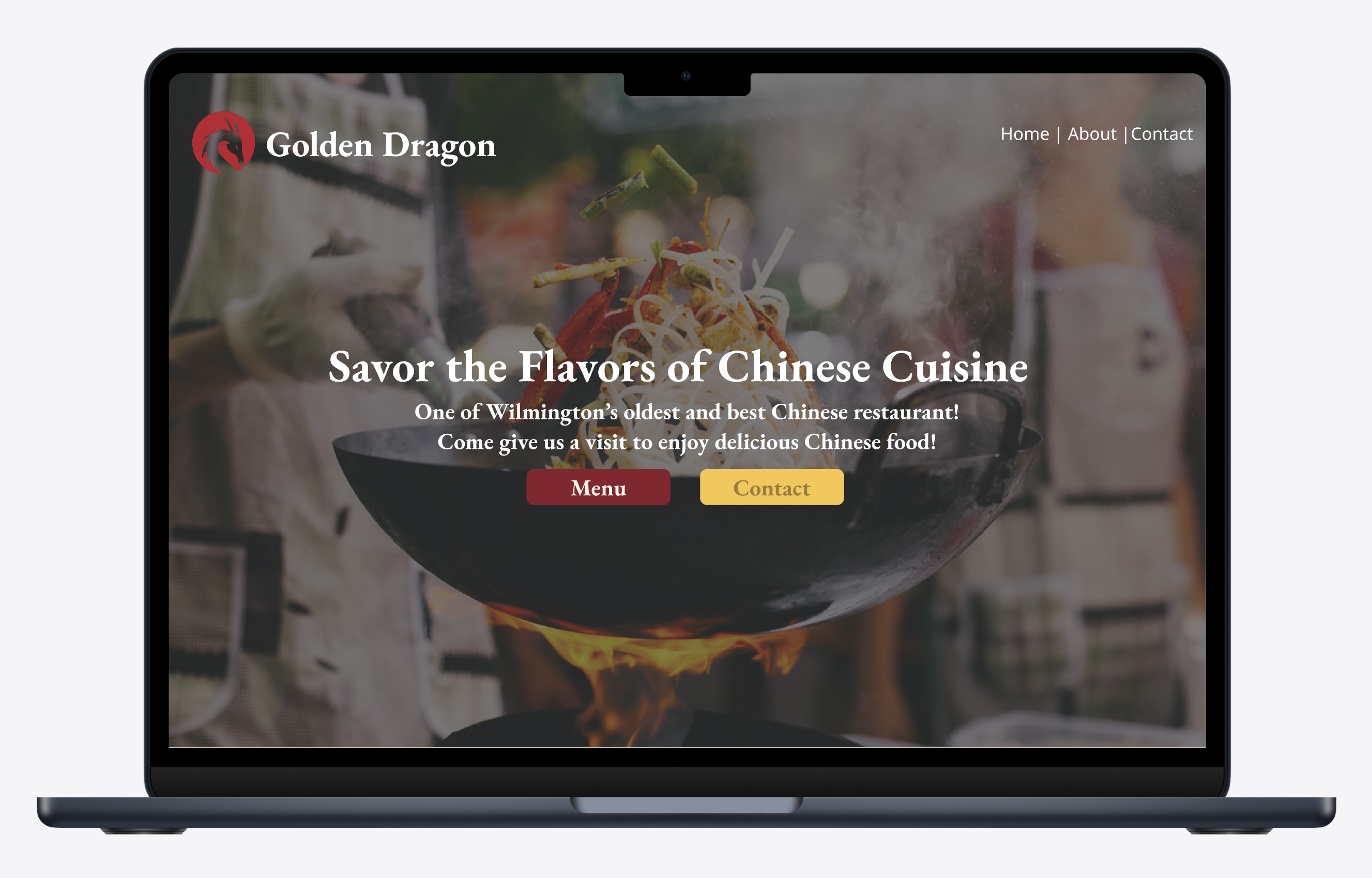
Golden Dragon Website
Overview
This final project was developed for COMP126 (Practical Web Design and Development). For this project, I spearheaded the development of a Figma prototype and collaborated with a team to bring my vision for a seamless, modern restaurant website to life. Using my high-fidelity wireframes as the foundation, we crafted a digital experience that mirrors my design concept while enhancing user engagement. My inspiration stemmed from a personal need—my parents' restaurant had no dedicated website beyond Facebook. Recognizing this gap, I set out to create an intuitive and visually appealing platform that would elevate their online presence, streamline the ordering process, and showcase their authentic cuisine. The result? A dynamic, user-friendly website that not only reflects the heart of Golden Dragon's dining experience but also strengthens customer connections and drives business growth. This project was more than just a design challenge—it was an opportunity to bridge technology and tradition to support a family-run business in the digital age.
View prototypeThe Challenge
How can we enhance the online presence of Golden Dragon by creating a user-friendly website that improves customer engagement and streamlines the online ordering experience?
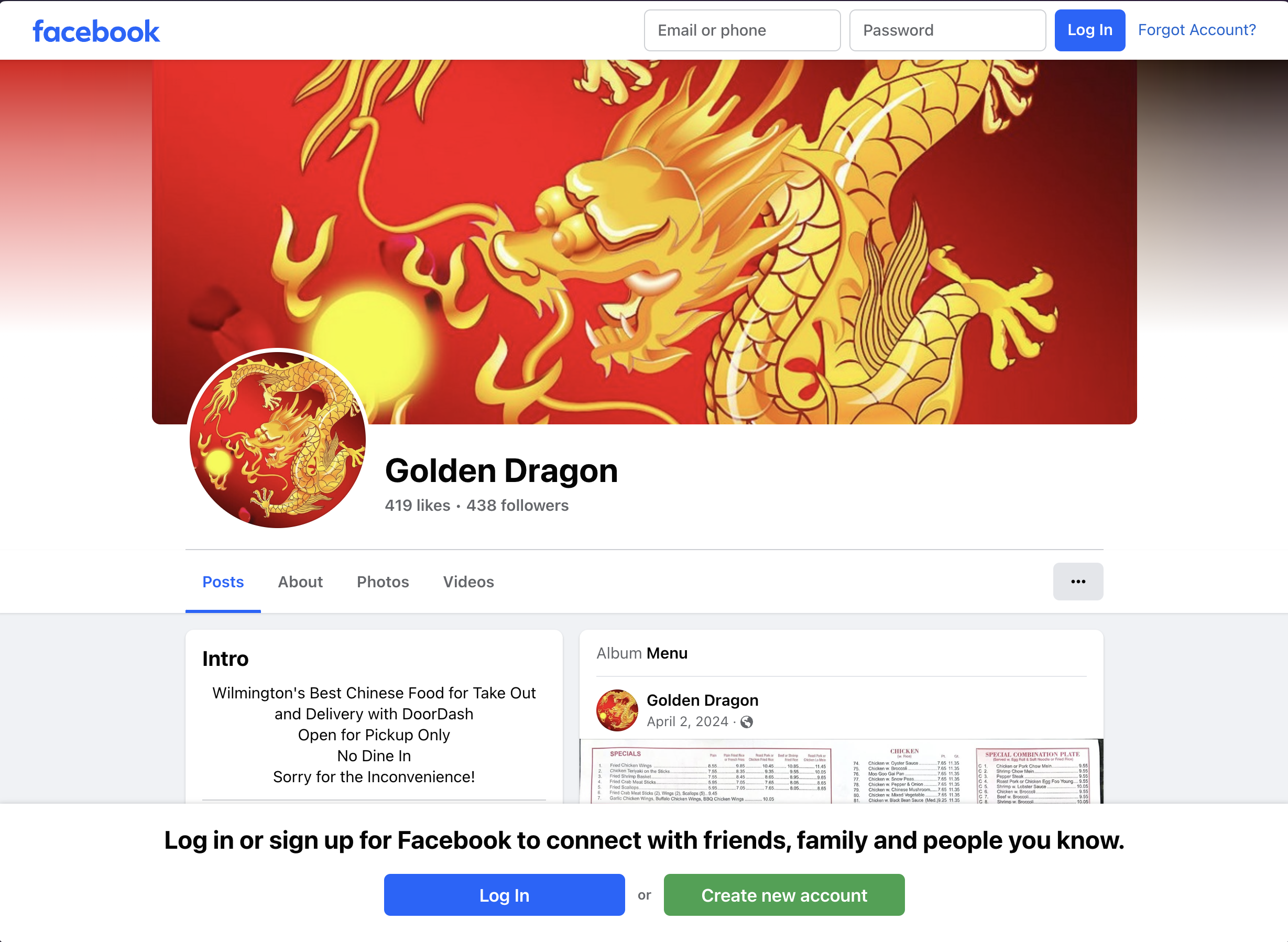
The Old "Website"
Prior to this project, Golden Dragon relied solely on their Facebook Business page as their online presence. While Facebook provided basic functionality for sharing updates and connecting with customers, it lacked the professional polish and user-friendly features needed for a modern restaurant website. The limited customization options and platform constraints made it difficult to effectively showcase their menu, streamline ordering, or create a branded experience that truly represented the restaurant's identity.

User Research
Understanding the unique needs of Golden Dragon's customers was the foundation of this project. I approached the research phase with empathy and curiosity—seeking to uncover not just what users do, but why they do it. I began by analyzing Google Business Profile interaction rates to gauge how users currently engage with the restaurant online, identifying patterns and drop-off points. From there, I sketched low-fidelity wireframes to explore layout possibilities, then evolved them into high-fidelity designs that brought the interface to life with purposeful visual hierarchy and consistent branding. I created user flows that prioritized clarity and ease, ensuring that customers could intuitively navigate the site—from discovering the menu to placing an order. To further ground the design in real-world usage, I developed personas inspired by actual customer feedback. These helped me make human-centered decisions at every stage, ensuring that the final product wasn't just functional—but truly delightful to use.
View UI DesignImplementation and Findings
Once the design direction was finalized, we transitioned from prototype to a fully functional website using HTML, CSS, and JavaScript. I led the front-end development process, applying semantic HTML for accessibility, custom CSS for responsive styling, and JavaScript for interactive features that brought the user experience to life. Each member of our team was responsible for building and styling different pages—ensuring parallel development while maintaining consistency across the site. This collaborative workflow allowed us to efficiently deliver a cohesive and user-friendly product.
The impact was clear post-launch: the website saw a 40% increase in site traffic within the first three months, driven by improved SEO and mobile accessibility. Strategic use of wireframes and thoughtful UX interactions resulted in a 53% increase in customer engagement, as users found it easier to browse the menu, place orders, and provide feedback. By replacing the restaurant's reliance on Facebook with a dedicated online presence, our implementation significantly elevated both the professionalism and reach of the business.
Next Steps
As the restaurant continues to evolve, so does its digital presence. Our next priority is updating the website to reflect the latest menu offerings and revised pricing, ensuring customers always have access to the most current information. In addition to content updates, we're focused on refining the overall user experience by introducing smoother interactions, enhanced responsiveness, and a more modern visual aesthetic.
To support these improvements and future scalability, we're transitioning the site to a React.js framework. This shift will enable faster performance, more dynamic page rendering, and component-based development, making it easier to maintain and expand the site over time. React's modular architecture will also allow for seamless integration of future features like online reservations, real-time order tracking, or a customer review system—paving the way for a more robust and interactive platform that grows with the business. Check out our updated website!
Golden Dragon Website