Breast Cancer Hub
Breast Cancer Self-Check Mobile App
Overview
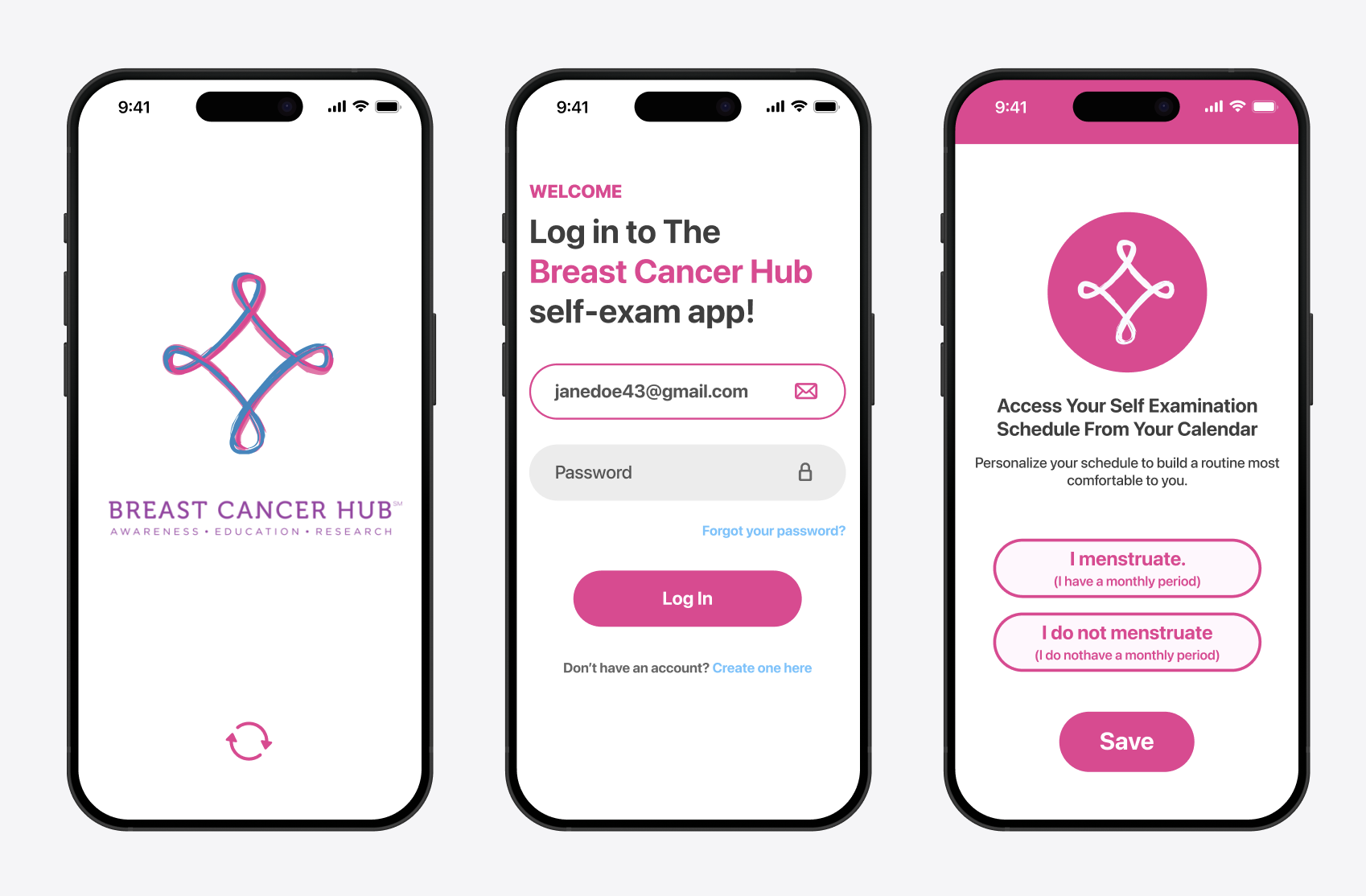
For this project, I led the front-end development team in building an intuitive and accessible mobile self-examination app for Breast Cancer Hub—a non-profit organization focused on awareness, education, and research. Our goal was to design a tool that empowers users to perform regular breast self-checks confidently and correctly, regardless of age or prior medical knowledge. We collaborated closely with UI/UX designers, the backend engineering team, and communicated directly with Dr. Ras Roy, founder of Breast Cancer Hub, to ensure the app met medical accuracy standards while aligning with user experience best practices. Each screen was designed with simplicity and inclusivity in mind, prioritizing clear instructions, clean layouts, and accessible design for users of all age groups. This app is more than a checklist—it's a proactive, educational resource aimed at bridging the gap between early detection and access to care, particularly for communities that may lack regular access to clinical screenings.
View prototypeThe Challenge
How can we empower users to perform self-checks for early signs of breast cancer through an app?

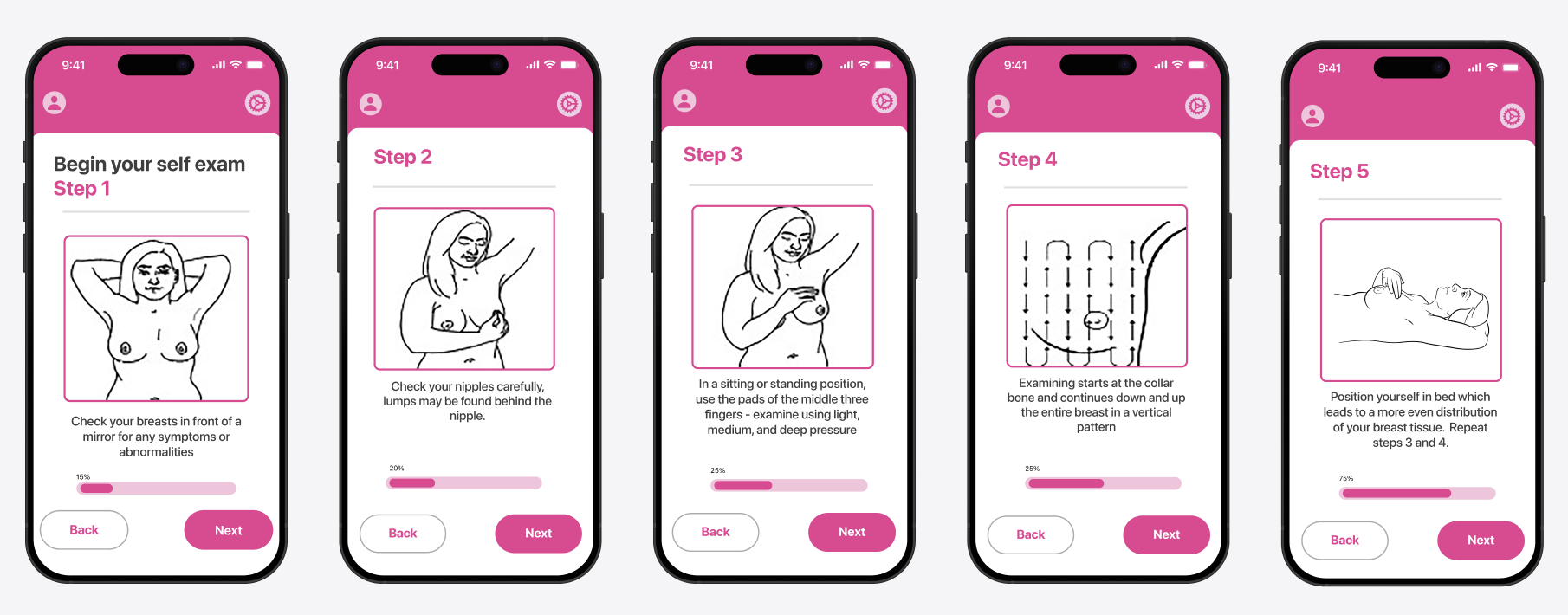
After logging into the app, users are guided through a linear, step-by-step breast self-examination flow designed for clarity and ease of use. Each card presents a specific part of the self-check process using simple illustrations and concise instructions, ensuring accessibility for users of all ages and health literacy levels. A progress bar at the bottom of each screen helps users stay oriented and engaged as they move through the five instructional steps. These guided cards serve as an educational tool and a personal empowerment resource, encouraging regular self-checks and early detection habits through a thoughtful, user-centered design.

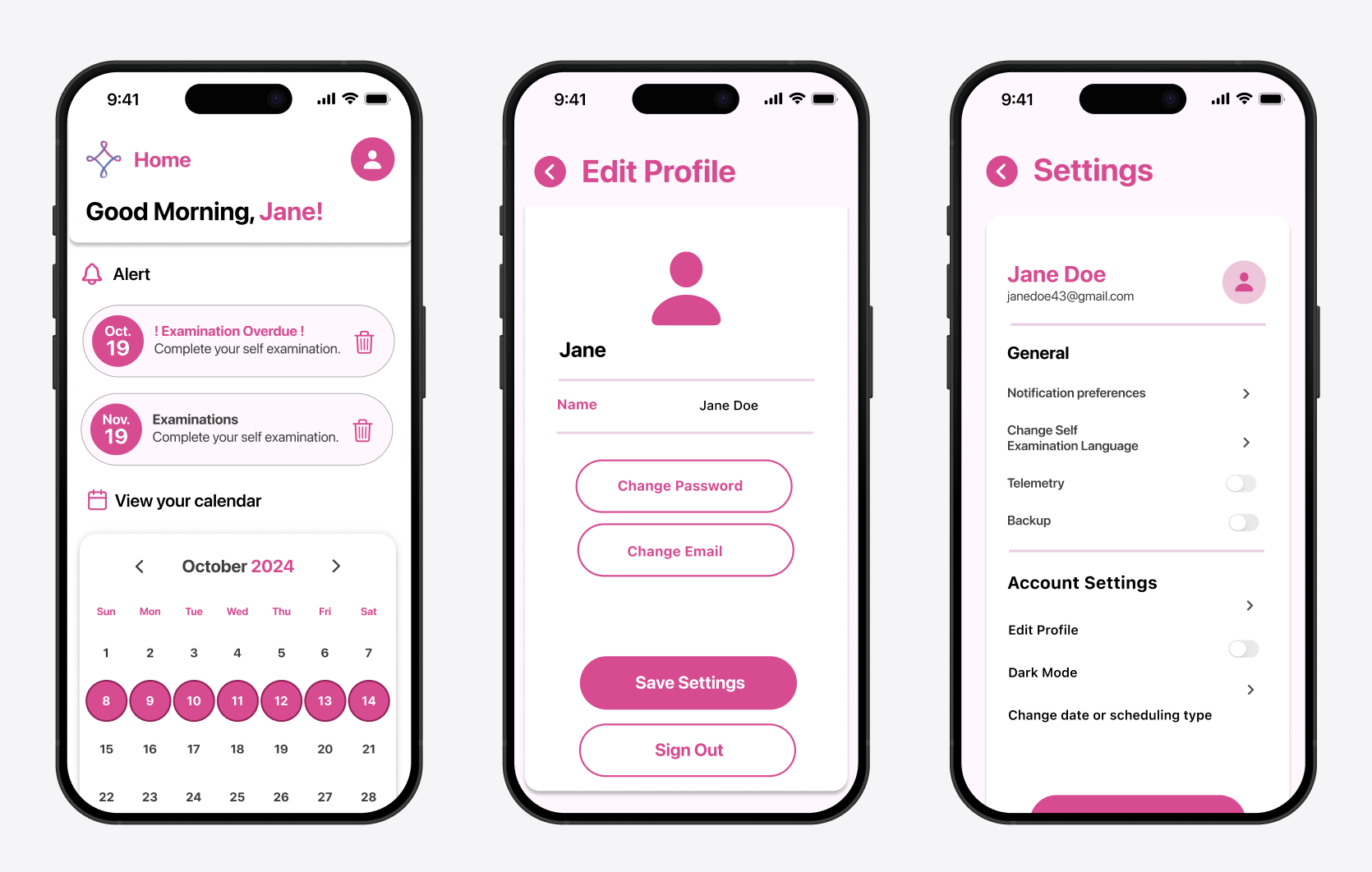
These screens were designed to provide users with a clear, supportive experience while managing their self-check routines. The home screen features a personalized greeting, color-coded reminders, and an easy-to-scan calendar to promote consistent engagement. The profile and settings pages offer straightforward controls for editing user info, adjusting notification preferences, and switching languages—ensuring accessibility and customization. Each layout emphasizes clarity, minimalism, and ease of use, reflecting my goal as a product designer: to create a calm, intuitive space for health-focused self-care.

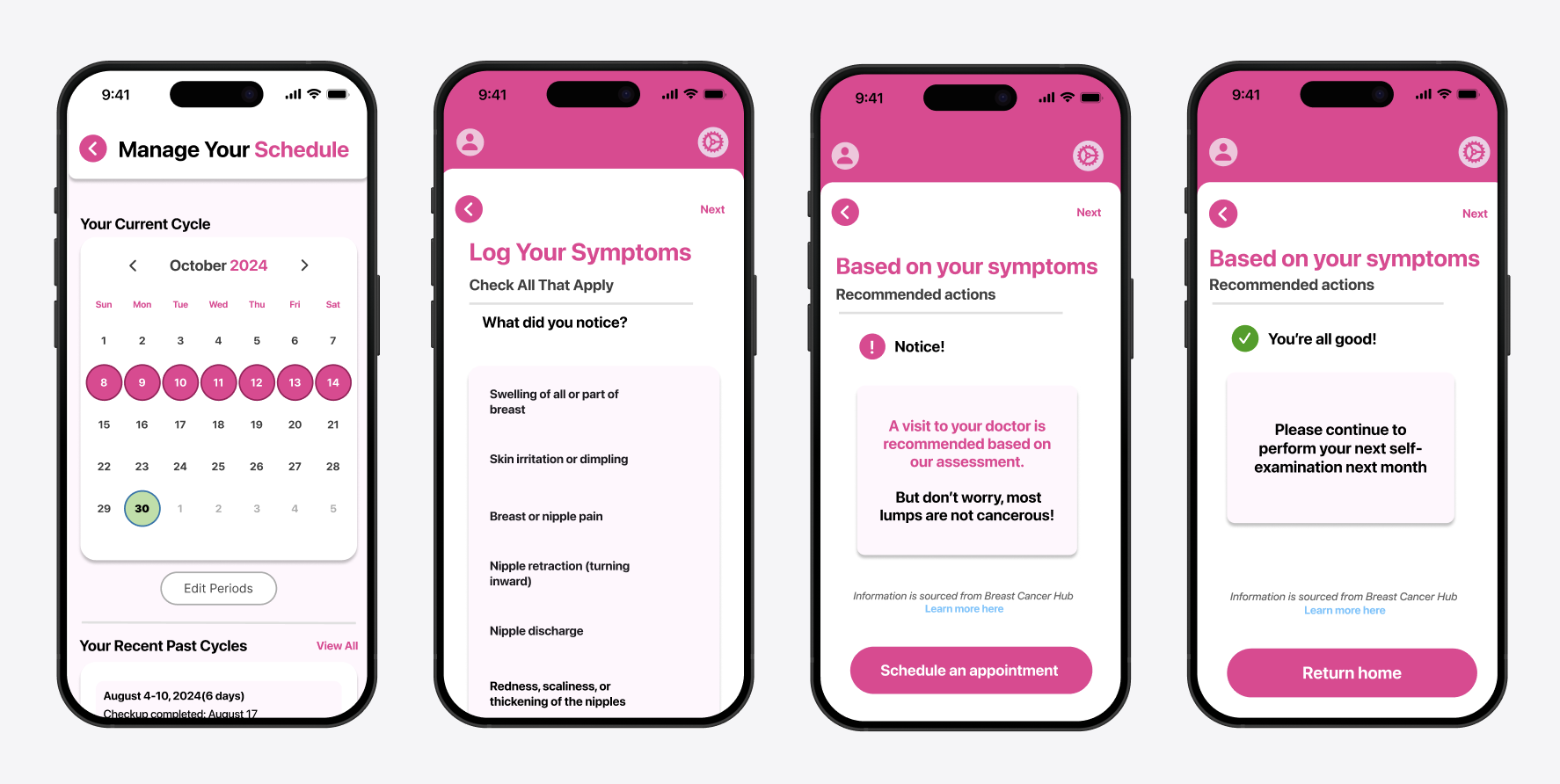
These screens were designed to help users track their self-check cycles, log symptoms, and receive personalized guidance based on what they report. The calendar view allows for quick cycle management, while the symptom checklist uses simple, non-medical language to reduce intimidation and encourage honest reporting. Depending on user input, the app provides clear, empathetic recommendations—either prompting medical follow-up or offering reassurance with next steps. As a designer, I prioritized clarity, emotional sensitivity, and ease of use to support users in making informed, confident health decisions.
Implementation and Findings
After finalizing the designs, I spearheaded the implementation of the app using React Native, enabling cross-platform compatibility and laying a scalable foundation for future development and user growth. Throughout the build, I focused on delivering a seamless, user-friendly experience that met the technical and accessibility needs of Breast Cancer Hub's audience. By wireframing and prototyping in Figma, I designed intuitive interfaces and collaborated closely with the UI/UX and backend teams to ensure smooth front-end integration. This collaboration led to the effective delivery of a functional, accessible tool ready for deployment—designed to support self-check routines across a wide range of users.
Conclusion
Working on the Breast Cancer Hub self-check app was an incredibly rewarding experience that deepened my understanding of designing for health and accessibility. I learned how thoughtful UI decisions can directly impact user trust and comfort—especially in sensitive, health-related contexts. Through this project, I honed my skills in front-end development, design systems, and cross-functional collaboration.
Beyond the technical growth, I gained valuable experience in agile workflows, aligning design goals with real-world impact. Collaborating closely with Dr. Ras Roy, UI/UX designers, and backend engineers, I was able to translate user needs into a compassionate, empowering digital tool. This experience not only strengthened my design and development capabilities but also reinforced my passion for creating meaningful, user-centered technology. Recently, we held an official launch party for the app deployment on the app store. Check it out below!
Download on App Store